Create a WordPress theme from a website
When you're adding WordPress to your site, choosing a theme can be a real sticking point.
You either need to build a custom theme to match your branding or try an find the one from the millions available online.
I want to show you a solution to this problem using Theme Matcher - A tool that lets you use any web page as a template for a brand new WordPress theme.
You take a URL, enter it into Theme Matcher, make a few choices about what kind of theme you need, then you're done! Let me show you how it works.
Today I'll be using this example site. Pretend this is my company website and I've decided to add a WordPress blog. Since WordPress is the largest and most established blogging platform, it's a common choice. Adding a blog is a great way to improve SEO, get more traffic to your site, and engage your audience with updates and new content.
The original site could be plain HTML, php, some other framework - It doesn't matter. The important thing is that my new blog looks like the main site. The branding needs to be consistent and it shouldn't be confusing when moving between the blog and the main site.
So the first step is to choose a nice clean content page to use as the template. Some sites have a different design for the home page, so you might want to consider the "contact" or "about" page of your site for a better template.
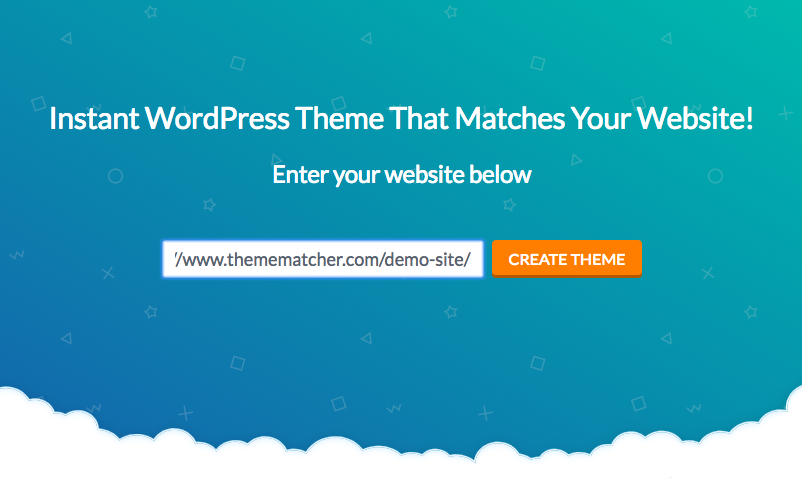
Enter page URL
For this example, we can enter the url https://www.themematcher.com/demo-site/index.html straight into Theme Matcher.

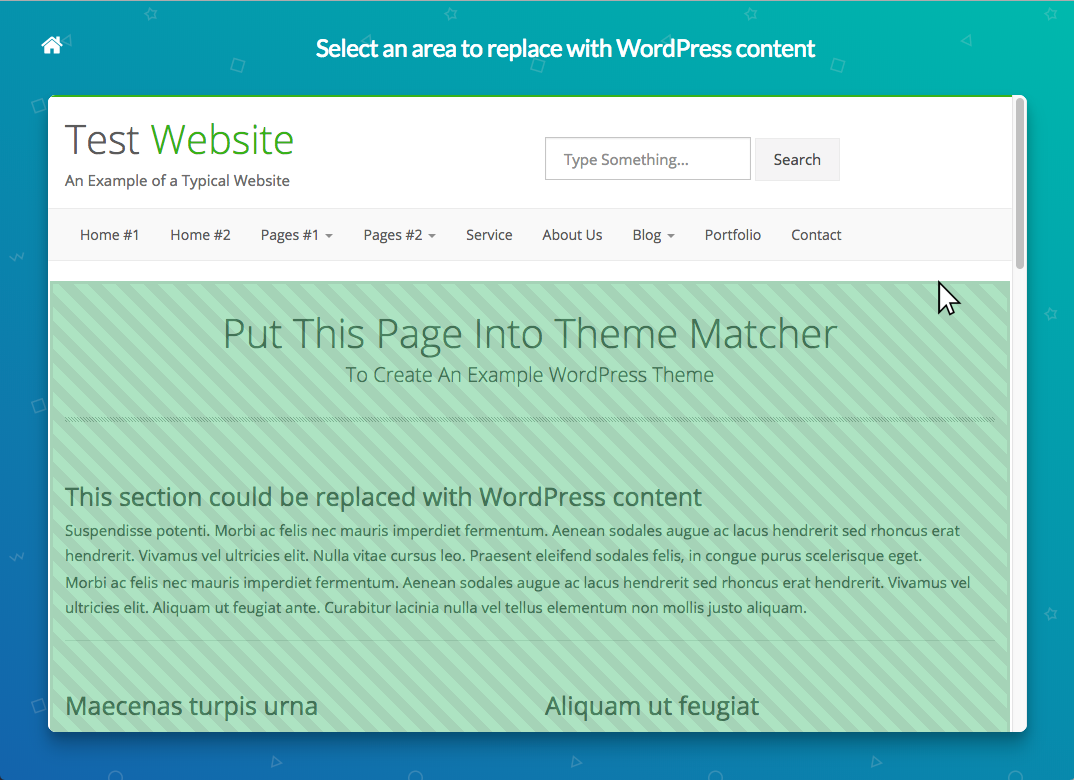
Select content area
On the next page we'll be greeted with a preview of our site and instructions on how to choose a content area. Move the mouse around the page to select the largest area that makes sense. This is the area that will be filled with WordPress posts and widgets in the final theme.
It can be tricky to get the best area, but you can always go back and try again if it doesn't work out.
By slowly moving the mouse to the edge of the title, I can select the biggest possible area.

You can imagine how squashed everything would look if we tried to cram the entire blog into the headline area!
Click the area to select it and move to the next step.
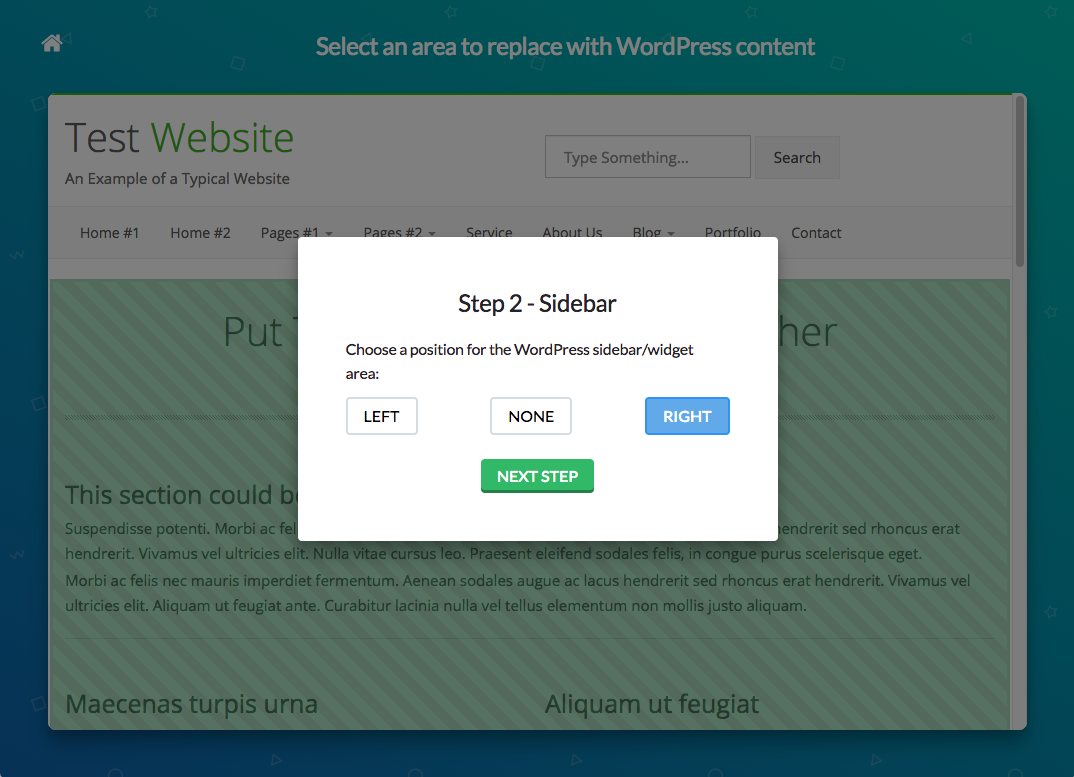
Choosing the sidebar position
A typical WordPress blog has a large content area for posts, and a smaller sidebar with widgets like recent posts, categories, ads, etc.
We can choose to put the sidebar on the left, the right, or none at all and just have the entire area dedicated to blog posts.

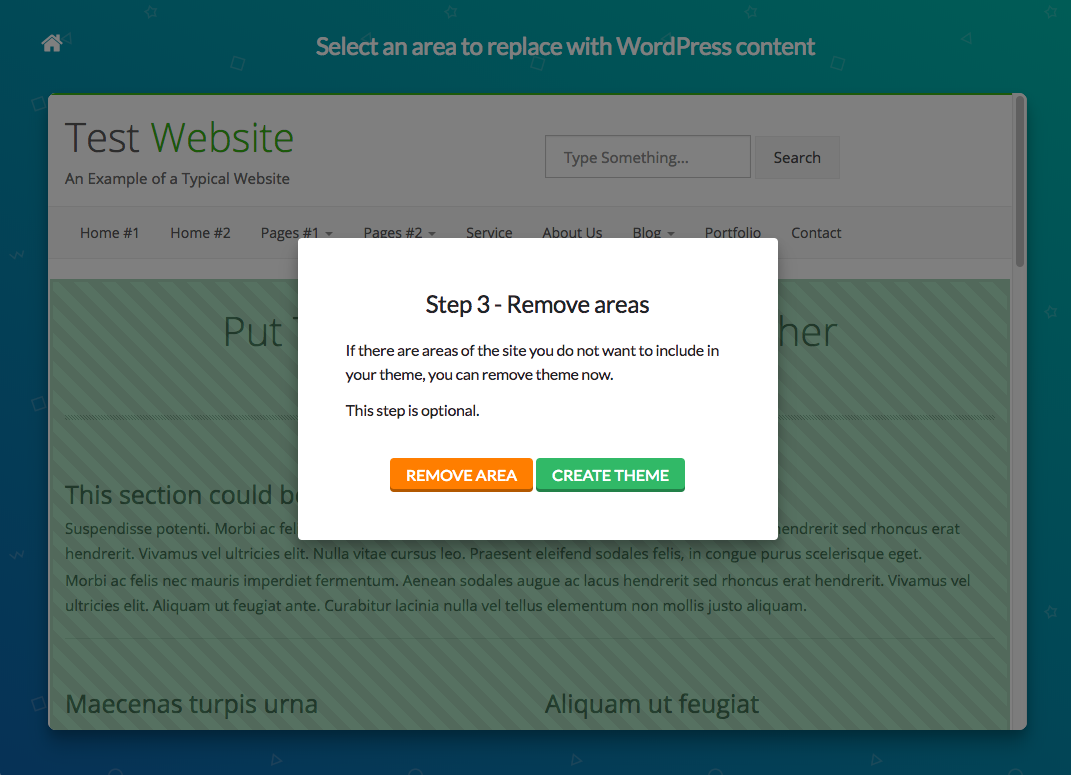
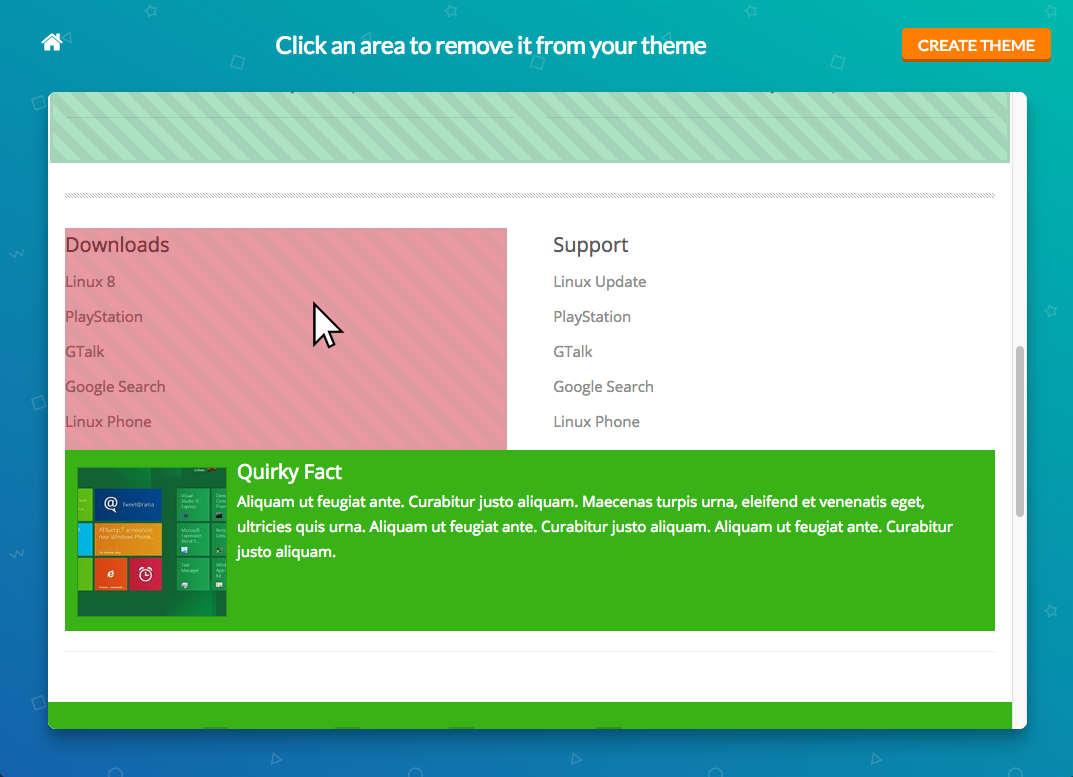
Removing unwanted areas
We've got a great area for content, but sometimes there's some elements on the template page that we do not want to include as part of the blog theme.

Click the "remove area" button to start trimming the fat!
Using the same technique as before, you can hover over elements, and click them to remove.
If you scroll down, you'll see some redundant content under the green blog area that we might not want in the theme. Simply click to remove. You can do this as many times as you need.

When you're done, click the "Create theme" button in the top right to see a preview of your WordPress theme!
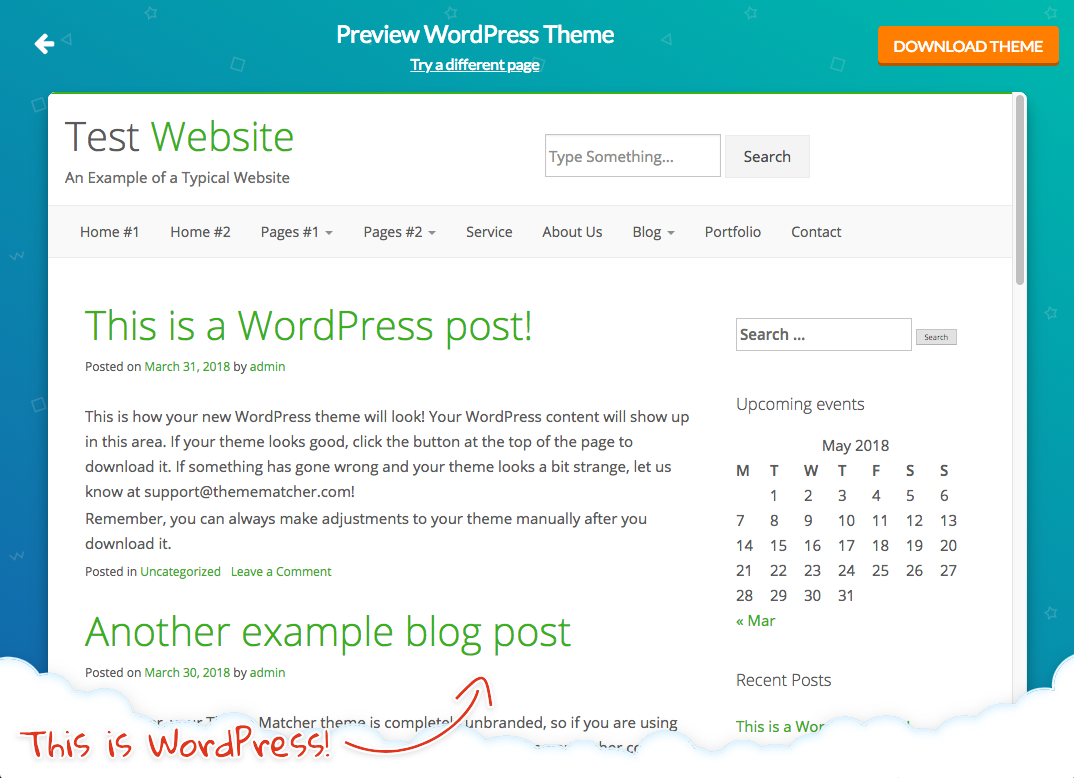
Preview the theme
This is a preview of our theme running on a sample WordPress installation. What you see here is exactly how the theme will look in the wild.

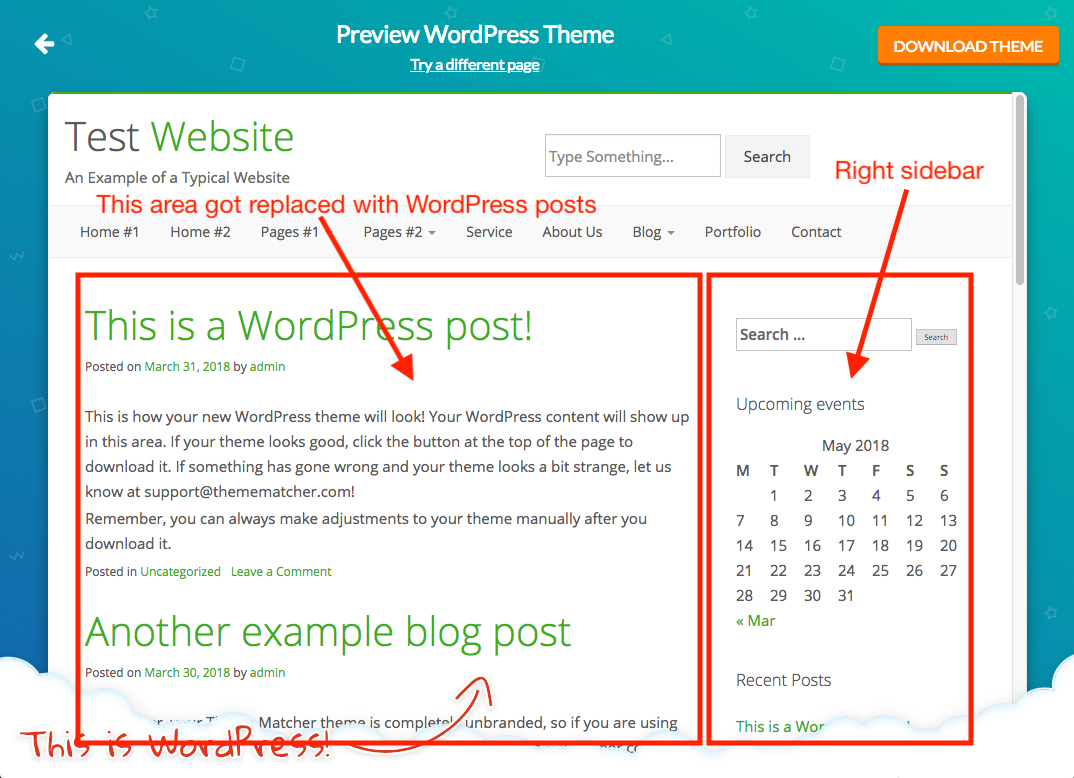
Sometimes it's hard to see what changed because the sites are so similar, so here's the difference highlighted more clearly:

Everything outside the red boxes should be exactly as on the original site. Menu links will point to the correct locations and be fully integrated.
Just click on the button in the top right to see your download options and enjoy your new theme!